あのサイトが、「Facebook対応しているか」が5秒でわかる、すごい簡単な方法
2012年3月15日時点の話ですが、その企業が、「Facebook対応を本気でしているか、否か」って、ウェブページのソースをみることで、簡単にわかるな-と思っています。
すごく単純にいえば、シェアをされるであろうページにOpenGraphProtocolのタグを入れ、どのような画像とテキストで表示がされるのかをちゃんと管理することなんですが、そんな単純なことが、多くのサイトで全然できていないんですよね。これが。
OpenGraphProtocolとは
ちなみに、OGP(OpenGraphProtocol)とは、Facebook上でそのページがシェアされた際に、どのようなテキストと画像でシェアされるのかを指定するメタ情報です。
例えば、無印良品の以下のページですが、こちらをシェアしようとすると、以下のような表示が行われます。
[参加者募集]Found MUJI 青山 ワークショップ 「熊野筆で書きましょう」 | 無印良品
このページでは、どのような画像が表示されるか、またどのようなテキストが表示されるかの指定が既に行われていますので、最適化した情報の表示がおこなわれています。
逆に、ユニクロのオンラインショップのページをシェアしようとすると、以下のような表示が行われます。
ユニクロ Tシャツ特集 – ユニクロオンラインストア[store.uniqlo.com]
こちらは、印象としては、画像も小さいですし、文字も指定した文字ではありません。画像に関しても183件の中から1件が選び出されるので、今回はある程度いい画像が表示されていますが、単なる「→」画像だったり、関係ない画像が表示されることもよくあります。
画面上部にあるからか、「ログアウト」の画像が表示されているケースもありますよね。
※ 無印良品も、他のページでは指定されていませんので、URLを見る限り、MovableTypeで運用されていて、MTの機能で表示されているんだと思います。
これらを指定しているのが、Facebook用のタグで、OpenGraphProtocolタグです。
それらは、Facebookのデバッガツールで確認ができます。
※ もしかしたら、Developer登録をしていないと見えないかもしれないですね。。。
例えば、先ほどの無印のページをこちらにいれてみると、以下の表示になります。
このように、OGPの各種タグでどのように表示されているかをチェックすることができます。
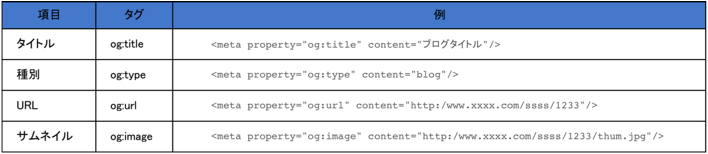
細かい情報もあるのですが、以下が基本の内容となります。
細かい情報に関しては、少し古いですが、以下のブログで細かい情報が公開されていますので、是非確認をしてみてください。
【Facebook】Open Graph Protocol 説明:プロジェクトマネジメント10.0:ITmedia オルタナティブ・ブログ
ECサイトであれば、トップページや、商品ページにて、「いいねボタン」を配置するならば、OGPの設定は必須かと思います。
Google用に各種のタグを設定するように、Facebook用のOGPのタグを配置することも今後一般的になるはずです。
「Facebookは重要」とか、逆に「Fコマースは終わった!」とかイロイロ言う前に、ちゃんとOGPタグの設定はしておきましょうというお話でした。




ネットの力を、もっとビジネスに
私たちsix1は、インターネットを用いる事で、貴社のビジネスをより加速できると仮定します。
エッジの立った商品を作り、商品をクリエイティブにプロモーションし、商品を地道に改善していく。
このプロセスを徹底することで、ネットの持つパワーによって、ビジネスをより加速化する事ができる、と。
なぜ、そう仮定するのか? 今現在でも、私たちはインターネットが本来持っているパワーを、
十分に活かせている企業はそんなに多くはないと考えているからです。
私たちSix1は、1997年というインターネットビジネスの黎明期からネットビジネスに関わってきた
二人のビジネスユニットです。
商品企画&サイトプロデュースを得意とする福田とプロモーション&マーケティングを得意とする鈴木。
私たち二人のナレッジを、ぜひ、貴社ビジネスにご活用ください。six1 ホームページ